Как отключить автоматическое масштабирование изображений в WordPress
В этой статье расскажем о том, как навсегда выключить системное авто-масштабирование при загрузке изображения большого размера, сохраняя исходное разрешение.

При заливке медиафайлов с высоким разрешением на сайт WordPress, система будет автоматически их масштабировать. Все уменьшенные версии будут использоваться внутри записей, категорий и страниц.
Хотя это может быть полезно для большинства пользователей, в некоторых случаях данная опция вносит существенные ненужные ухудшения. Например, архитектурным и дизайн студиям крайне важно продемонстрировать сосбвтенным клиентам готовые работы в максимальном качестве.
По умолчанию в ВордПресс наибольший порог для высоты или ширины составляет 2560 пикселей. Именно поэтому в случае попытки подгрузить файл в 4K или 8K, картинка самостоятельно уменьшится до 2K.
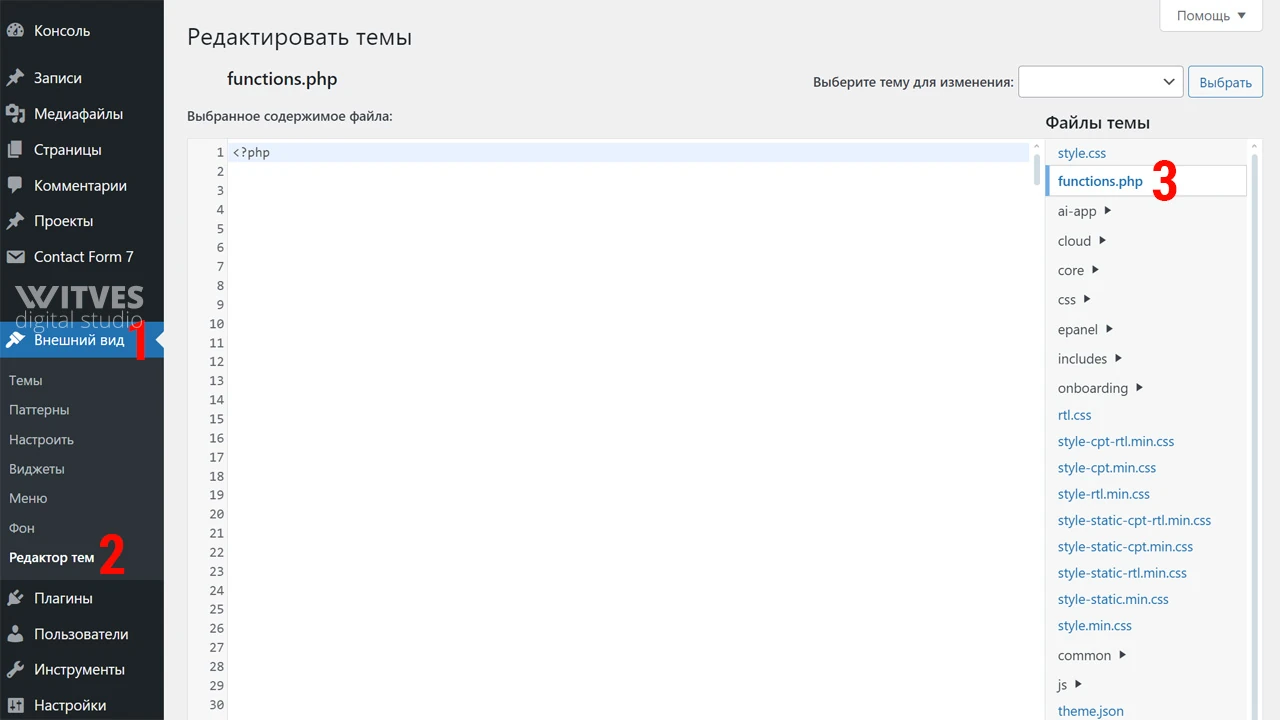
Шаг 1: найдите файл functions.php
Подключиться к файлу можно разными способами: посредством FTP, через панель хостинга или административную область (админку). Рассмотрим последовательность на примере третьего варианта.
Перейдите в раздел Внешний вид > Редактор тем > Файлы темы > functions.php для англоязычного интерфейса путь выглядит так: Appearance > Theme file editor > Theme Files > functions.php.

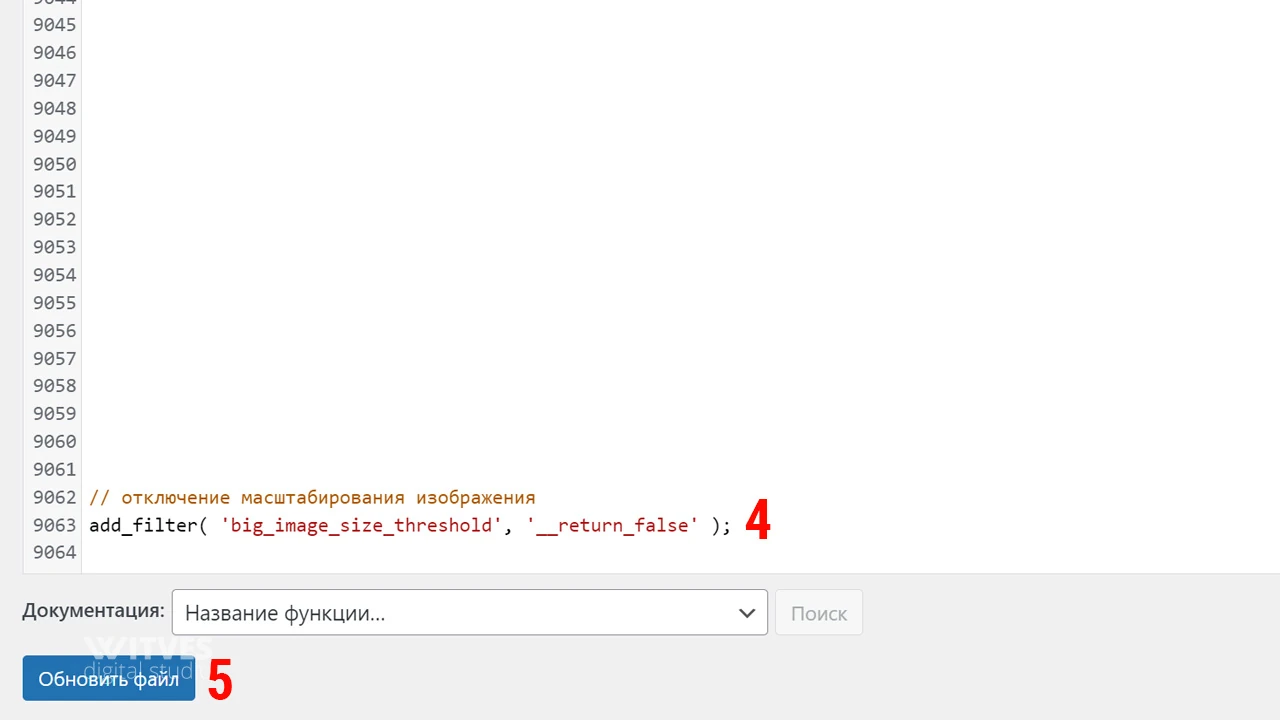
// отключение масштабирования изображения
add_filter( 'big_image_size_threshold', '__return_false' );ⓘ Проверьте тип применённых кавычек, они должны остаться такими же как указано выше, в противном случае система сообщит об ошибке.

Заключение
После выполнения заключительного шага, всё готово. Теперь снят запрет на свободную загрузку и использование графики любых масштабов без каких-либо трансформаций. Обязательно рекомендуем выполнить несколько тестовых загрузок, чтобы убедиться в том, что проблема устранена.
Если в будущем потребуется деактивации данной функции, необходимо просто удалить эту ранее добавленную строчку и выполнить сохранение.